LES DIFFERENTES ETAPES
La structure d'un site est conçue selon différents paramêtres. Du cahier des charges à la livraison du site, de nombreuses étapes sont à réaliser.
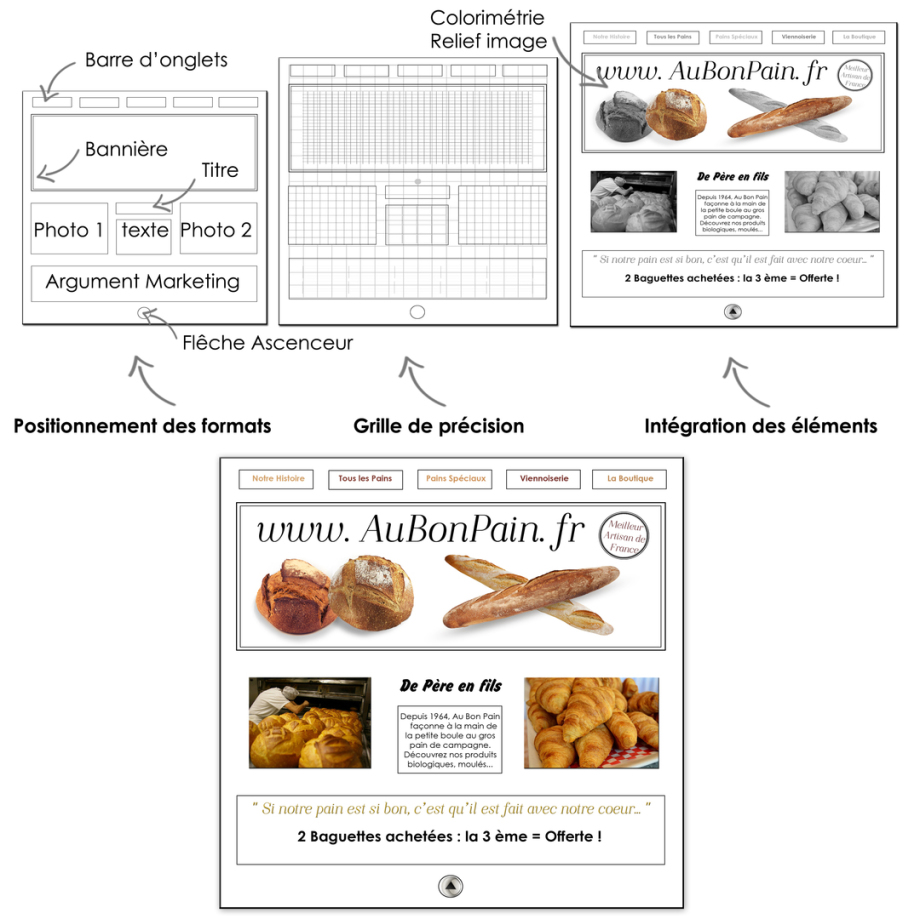
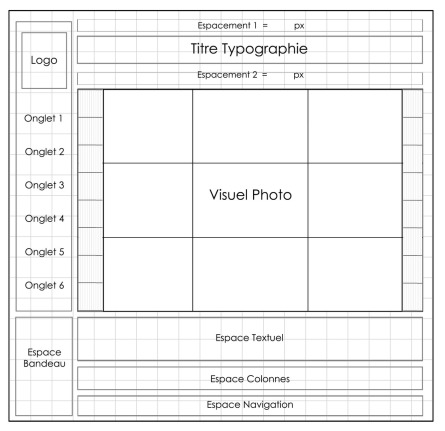
La phase initiale est le prototypage : c'est une maquette sous la forme d'une esquisse qui repose sur un gabarit assez réaliste, pour avoir une première idée de perception générale. Cette maquette n'est pas définitive car elle va évoluer, s'affiner selon vos désirs.
.
Je propose une large palette de gabarits pour le choix de votre interface et construire les pages, la navigation le positionnement, les fonctions... Ensuite, l'aspect graphique et esthétique du site.
Voici par exemple une grille de base et le résultat finalisé.
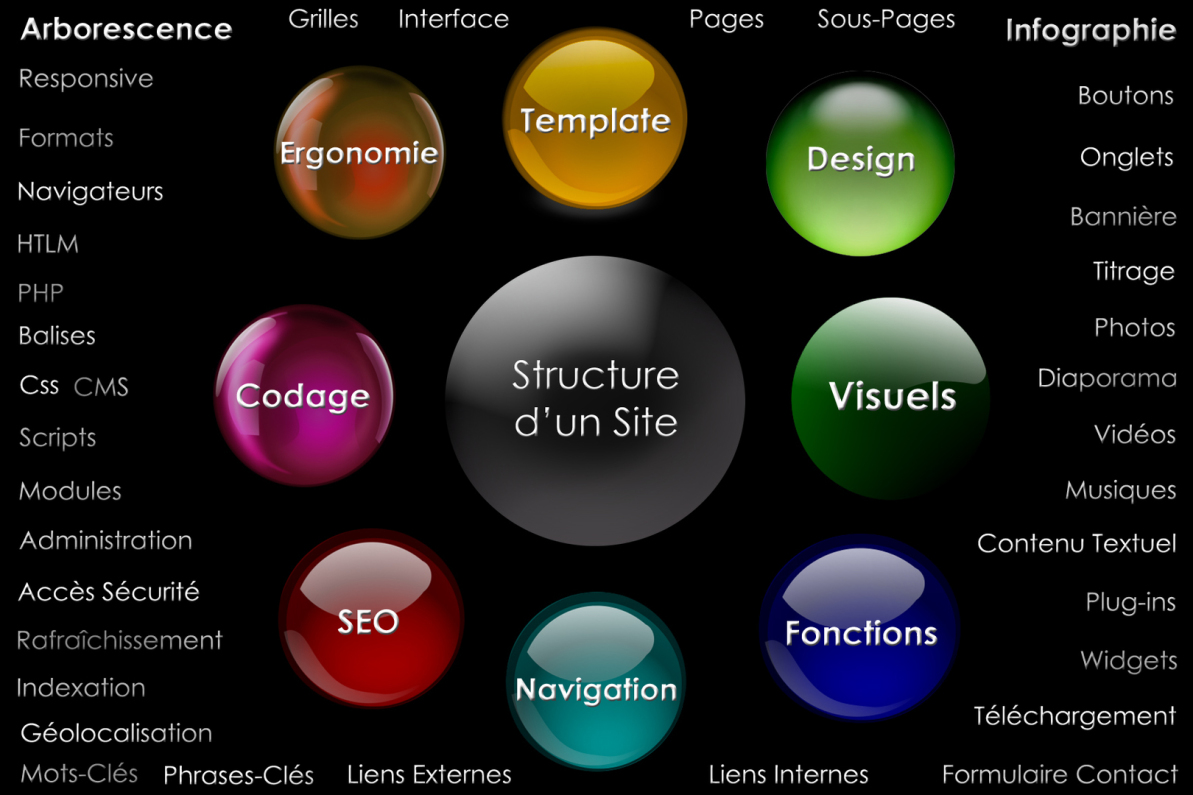
Les 8 grandes lignes qui composent l'ensemble de la structure d'un site sont :
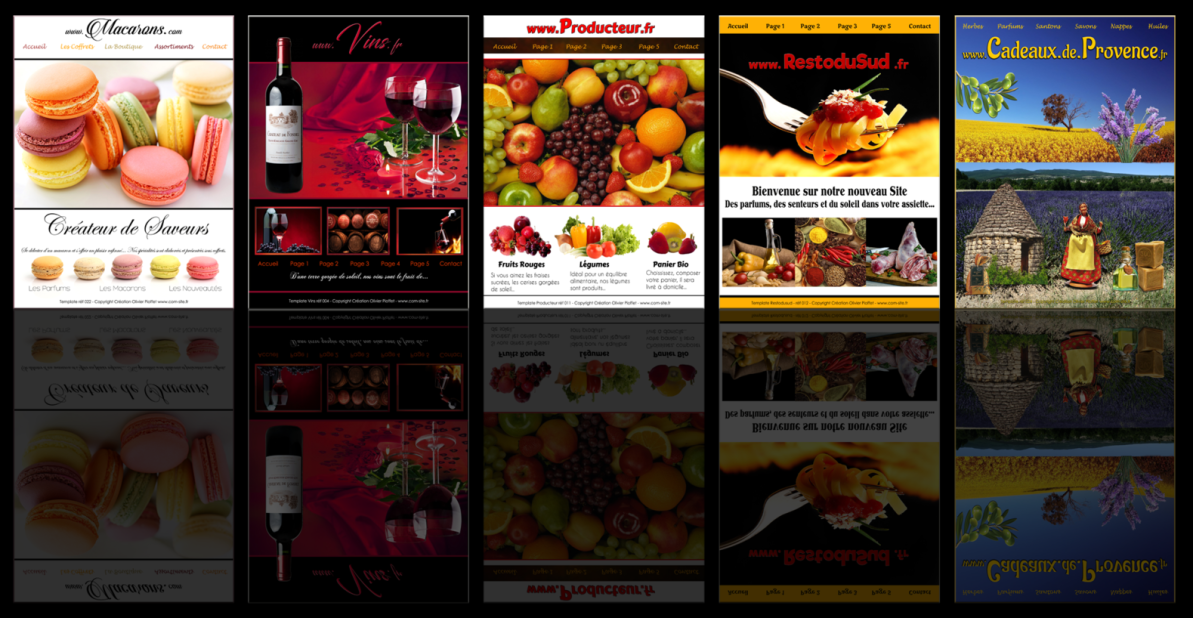
Le Template c'est l'ossature du site. Selon le modèle ou le gabarit, il repose sur une hiérarchisation, un menu, des modules, des grilles, des colonnes, des normes. Il peut avoir une base définie ou réalisé intégralement.
Le Design comprend la création, le style et l'aspect esthétique (la colorimétrie, l'artistique, la typographie). Ce travail se fait en infographie.
Le Visuel traite de l'aspect de la photographie (retouche d'image, création de diaporama, montage vidéo.)
Les Fonctions sont des intégrations de scripts, plug-ins, players, widgets, codes... pour l'utilisation des fonctionnalités par exemple le téléchargement d'un document, le lancement d'une musique ou d'une vidéo)...
La Navigation permet de diriger l'internaute soit par accès chronologique des pages ou directement vers l'information souhaitée. Elle peut être simple ou compliquée selon la complexité du site, des pages et des sous-pages.
Le SEO permet de booster la visibilité du site à travers un travail de référencement pour les moteurs de recherches : Google pour le plus connu.
Le Codage est la partie la plus technique de l'intégration dans l'algorithme du site : C'est la racine du site avec différents langages complexes à comprendre pour le néophyte qui permet de faire fonctionner le site.
L'Ergonomie c'est l'accessibilité du site selon le support (ordinateur, tablette, smartphone). Il intégre l'adaptation et l'emplacement des boutons, le confort d'utilisation visuel, le format et la compatibilité générale. Tout ces paramêtres sont travaillés dans différents langages combinés ensemble afin que le site fonctionne parfaitement.